Kundenbindung und mehr Conversions durch individuelle Layer (PopUps, Exit-Intents etc.) je nach Nutzer-Aktion und Integration
„Einfach” mehr Kunden gewinnen, die eh schon da sind und sich interessieren, AAAABER (noch) nicht anfragen. Die Lösung? Sogenannte Layer welche sich intelligent je nach Nutzerverhalten über, neben, vor den Inhalt schalten und somit die volle Aufmerksamkeit bekommen. Den meisten sind diese als PopUps oder Exit Intents bekannt. Diese oftmals nervige Werbetechnologie ist jedoch enorm effektiv und sorgt für bis zu 30% und mehr Leads, Verkäufe und Kontakte.
Als Onlinemarketing-Agentur haben wir hier ein Konzept entwickelt, welches technisch ganz einfach eingebunden werden kann und somit auf ALLEN Internetseiten und Onlineshops funktioniert.
Unsere Layer funktionieren mit allen Content Management Systemen, Shopsystemen und Skripten!

Einfache einmalige Einbindung und professionelle Gestaltung für maximale Conversion über uns möglich!
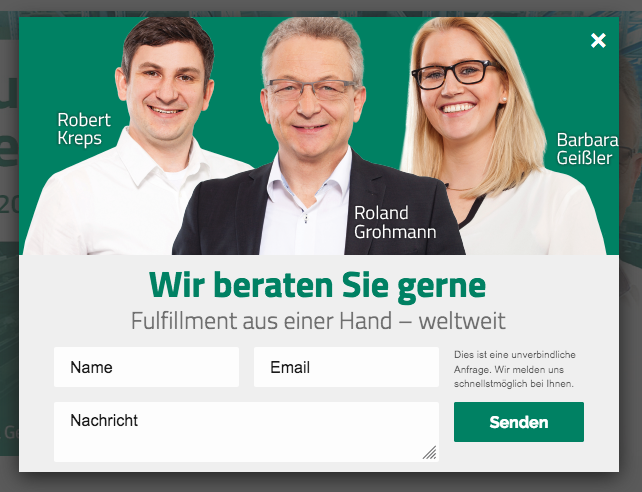
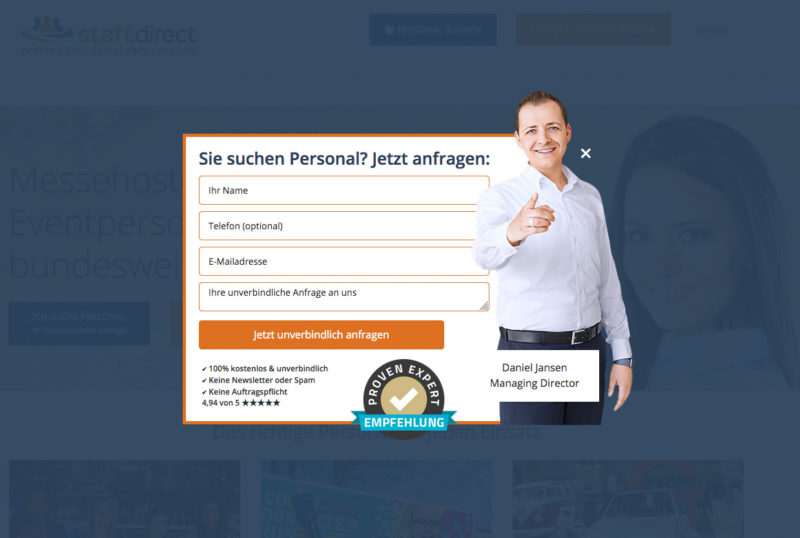
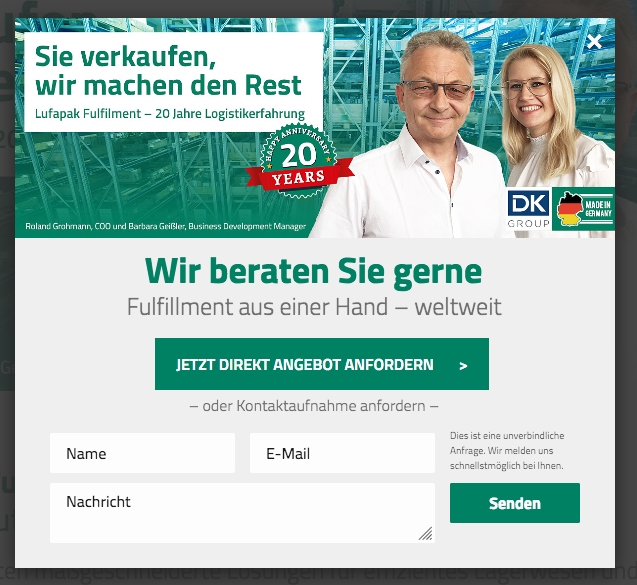
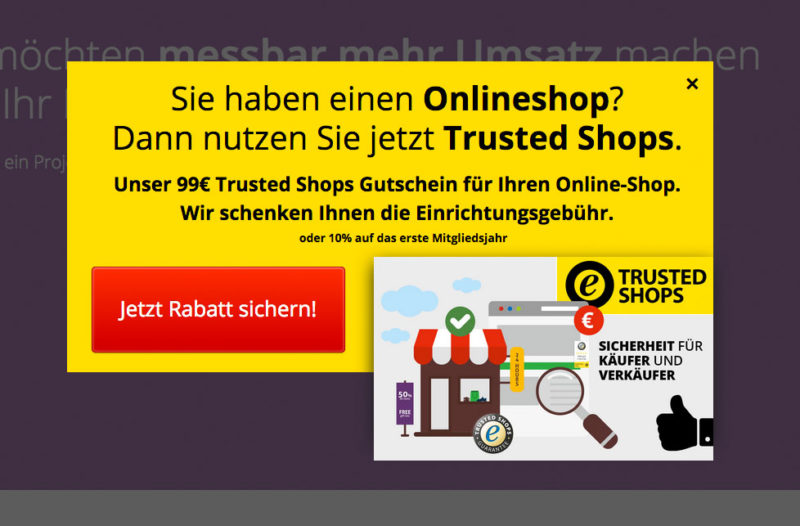
Layer & PopUp Beispiele unserer Kunden & Partner
Bis zu 30% MEHR KUNDEN durch ein EXIT INTENT POPUP!

Die PopUp & Exit Intent Pakete für perfekte Layer
Auf Wunsch kann die optimierte Gestaltung eines PopUps mit unbeschränkten Layern für 85,– Euro netto für Sie durchgeführt werden.
Integrationsanleitung
Führen Sie die folgenden Schritte aus, um das Modul in eine Website einzubetten:
- Stellen Sie sicher, dass Ihre Website jQuery Version 1.8 oder höher lädt.
- Stellen Sie sicher, dass Ihre Website DOCTYPE hat. Wenn nicht, fügen Sie die folgende Zeile als erste Zeile des HTML-Dokuments hinzu: <! DOCTYPE html>
- Kopieren Sie das folgende JS-Snippet und fügen Sie es in die Website ein. Sie müssen es am Ende des-Abschnittseinfügen (über dem schließenden Tag </body>).
<script id="ulp-remote" src="https://jsremote.popups.pictibe.de" data-handler="https://popups.pictibe.de/ajax.php"></script>
- Das ist es. Integration beendet. 🙂
Die gezielten Codes und IDs zur Platzierung der Layers erhalten Sie separat per E-Mail. Sehen Sie sich dazu auch unten die Dokumentation weiter an.
Bitte beachten Sie, dass ausschließlich von uns zur Verfügung gestellte IDs verwendet werden können.

Bei Fragen wenden Sie sich bitte an:
E-Mail: fi@vastcob.com
Florian Ibe
Kompatibel mit JEDEM CMS, Baukasten oder Pagebuilder!

Fügen Sie den folgenden JS-Code zu Ihrer Seite hinzu, wenn der Benutzer direkt nach dem Laden der Seite das PopUp sehen soll. Es muss unter remote.min.js eingefügt werden.
<script>
lepopup_add_event("onload", {
popup: "OBJECT1_ID",
popup_mobile: "OBJECT2_ID",
mode: "every-time",
period: 5,
delay: 0,
close_delay: 0
});
OBJECT_ID = ID welche wir Ihnen zur Verfügung stellen
Fügen Sie den folgenden JS-Code zu Ihrer Seite hinzu, wenn der Benutzer den Mauszeiger an den oberen Rand des Browserfensters bewegt und davon ausgeht, dass er die Seite verlassen wird (OnExit-Popup). Es muss unter remote.min.js eingefügt werden.
<script>
lepopup_add_event("onexit", {
popup: "OBJECT_ID",
mode: "once-period",
period: 5
});
</script>
OBJECT_ID = ID welche wir Ihnen zur Verfügung stellen
Bitte denken Sie daran, dass Sie ulp_add_event (“onexit”, ..) nur einmal pro Seite verwenden können. Wenn Sie es mehrmals mit unterschiedlichen Parametern einfügen, funktioniert nur der letzte!
Fügen Sie den folgenden JS-Code zu Ihrer Seite hinzu, wenn der Benutzer eine gewisse Zeit (siehe Einstellungsvariable) nicht aktiv ist und weder Mauszeiger, Touch oder einen Button nutzt (OnInactivity-Popup). Es muss unter remote.min.js eingefügt werden.
<script>
lepopup_add_event("onidle", {
popup: "OBJECT_ID",
popup_mobile: "OBJECT2_ID",
mode: "once-period",
period: 5,
delay: 20
});
</script>
OBJECT_ID = ID welche wir Ihnen zur Verfügung stellen
Erklärung:
mode = Modus: Wählen Sie aus, wie oft der/die Layer (je nach Art) angezeigt werden sollen. Sie können einen der folgenden Werte verwenden:
- every-time = jedes Mal: Das Popup wird jedes Mal angezeigt, bis der Benutzer ein Abonnementformular gesendet hat.
- once-session = einmalige Sitzung: Das Popup wird einmal pro Sitzung angezeigt, bis der Benutzer ein Abonnementformular gesendet hat. Sitzung ist eine Browsersitzung. Normalerweise endet die Sitzung, wenn der Benutzer den Browser schließt. Manchmal endet es, wenn der Benutzer den PC neu startet.
- once-period = einmal pro Periode: Das Popup wird einmal pro X Tage (definiert als Periodenparameter) angezeigt, bis der Benutzer ein Abonnementformular gesendet hat.
- once-only = nur einmal: Das Popup wird nur einmal angezeigt.
- none = gar nicht: Das Popup wird niemals angezeigt.
period = Zeitraum: Zeitraum (in Tagen) einstellen, wenn der Modus als einmaliger Zeitraum eingestellt ist. Dieser Parameter wird in allen anderen Fällen ignoriert.
popup_mobile: "OBJECT2_ID",Als popup_mobile definiertes Popup wird nur auf Smartphones angezeigt.
<div class="lepopup-inline" data-id="POPUP_ID"></div>Ersetzen Sie die POPUP_ID durch die von uns gelieferte ID.