
Ganz gleich ob ein Mode-Onlineshop, beim Verkauf von Schuhen oder auch im B2B-Bereich bei z.B. Ersatzteilen in verschiedenen Größen. Viele moderne und „größere” Shops zeigen bereits in der Produktübersicht (Shopseite, Kategorien, Schlagwortseiten, Archivseiten etc.) verfügbare Varianten (Größen, Konfektionsgrößen, Schuhgrößen Abmessungen, Spezifikationen usw.) an, um die bestmögliche Benutzerfreundlichkeit (Usability) zu gewährleisten. In diesem Artikel soll es um die Umsetzung gehen, da dies nicht im Standard verfügbar ist.
WooCommerce verfügbare Größen in Produktübersicht anzeigen & anpassen – lieferbare Varianten anzeigen lassen
Im Standard von WooCommerce gibt es keine Darstellung der verfügbaren Varianten. Auch Plugins kommen hier an Ihre Grenzen da oftmals alle Varianten angezeigt werden und nicht nur die, die auch wirklich lieferbar / verkaufbar sind. Aber genau das ist der wichtigste Punkt wie unsere folgenden Beispiele zeigen:
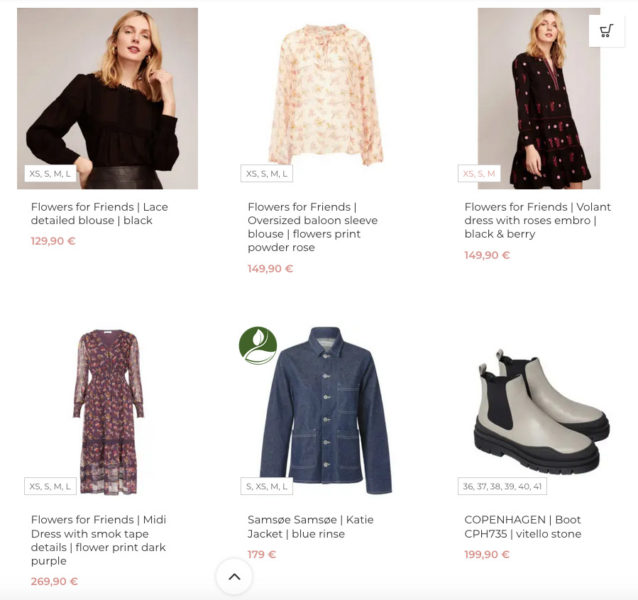
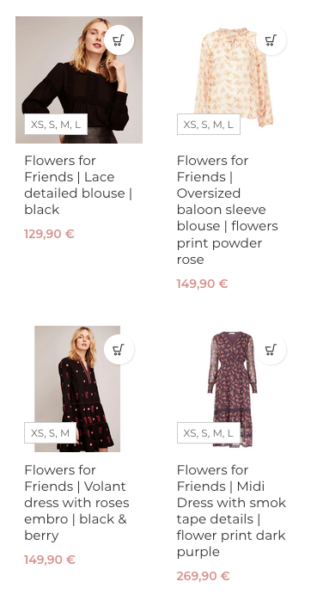
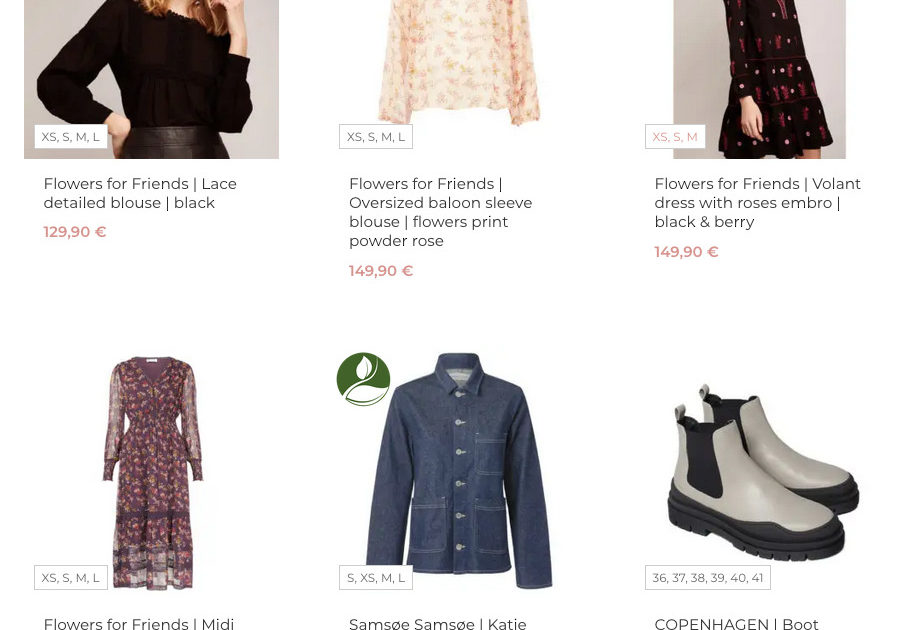
Mode- / Fashion-Webshop zeigt Größen-Attribut flexibel an (nur welche lieferbar sind!):
Live im Shop von inside living ansehen
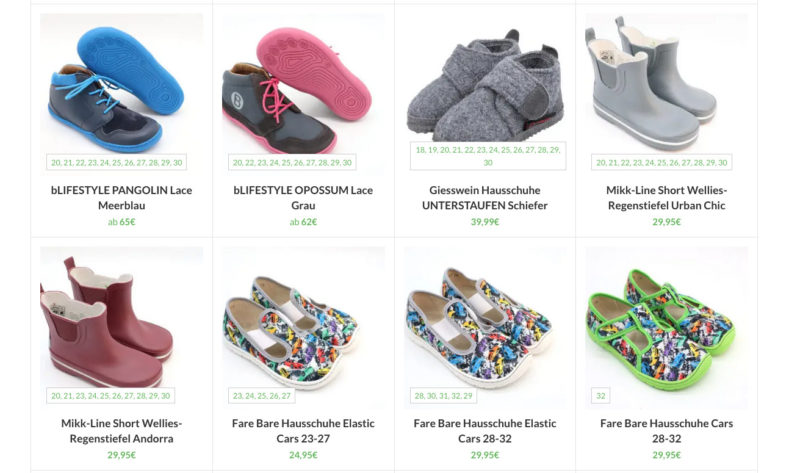
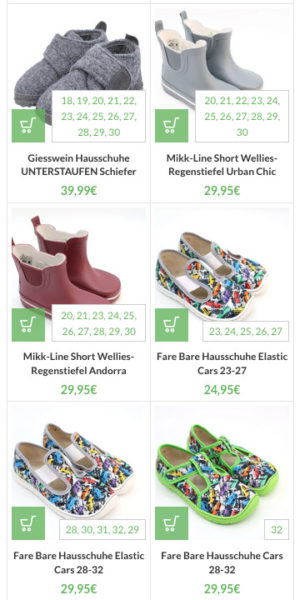
Barfuß-Schuhe-Onlineshop zeigt Schuhgrößen an:
Live im Shop von zehenspiel ansehen
Die WooCommerce Funktion für die verfügbaren Variantendarstellung
Unser entwickeltes Snippet (programmierte Funktion) ist mit der aktuellen WooCommerce Version kompatibel und fügt automatisch das „Varianten-Element“ in jeder Produktkachel innerhalb der Produktübersicht hinzu. Dies beeinflusst alle normalen WooCommerce Produktelemente wie Kacheln (Grids), Slider, Auflistungen etc.
Die Funktion ist mit allen Themes kompatibel, welche die normale WooCommerce-Produktübersicht nutzen und das sollten die Meisten sein!
Je nach Theme und Produktdarstellung muss das Snippet minimal angepasst und der CSS-Code verändert werden.
Die Darstellung ist somit sehr stark individualisierbar.
Die Lösung für die Umsetzung:
Gerne senden wir das Snippet mit vorbereitetem CSS-Code + Erklärung zur eigenständigen Integration für 69,– Euro netto per E-Mail zu. Selbstverständlich bieten wir auch einen kompletten Integrationsservice für 189,– Euro netto an.
Hier Funktion wie oben beschrieben bei uns anfragen:

Florian Ibe
CEO & Marketingberater
Ihr Ansprechpartner: Florian Ibe