
Revolution Slider wird im Internet Explorer (IE) nicht angezeigt
Die Lösung ist oftmals das Deaktivieren von Filtern (Bildfiltern) oder die Einstellungen beim Caching von Javascript. Gerade Autooptimize bietet ein schnelles und einfaches Caching, führt aber im Internet Explorer zu massiven Fehlern. So schaut dann der Fehler im Internet Explorer an der Stelle des Revolution Slider aus:
Revolution Slider Error: You have some jquery.js library include that comes after the revolution files js include.
This includes make eliminates the revolution slider libraries, and make it not work.
To fix it you can:
1. In the Slider Settings -> Troubleshooting set option: Put JS Includes To Body option to true.
2. Find the double jquery.js include and remove it.
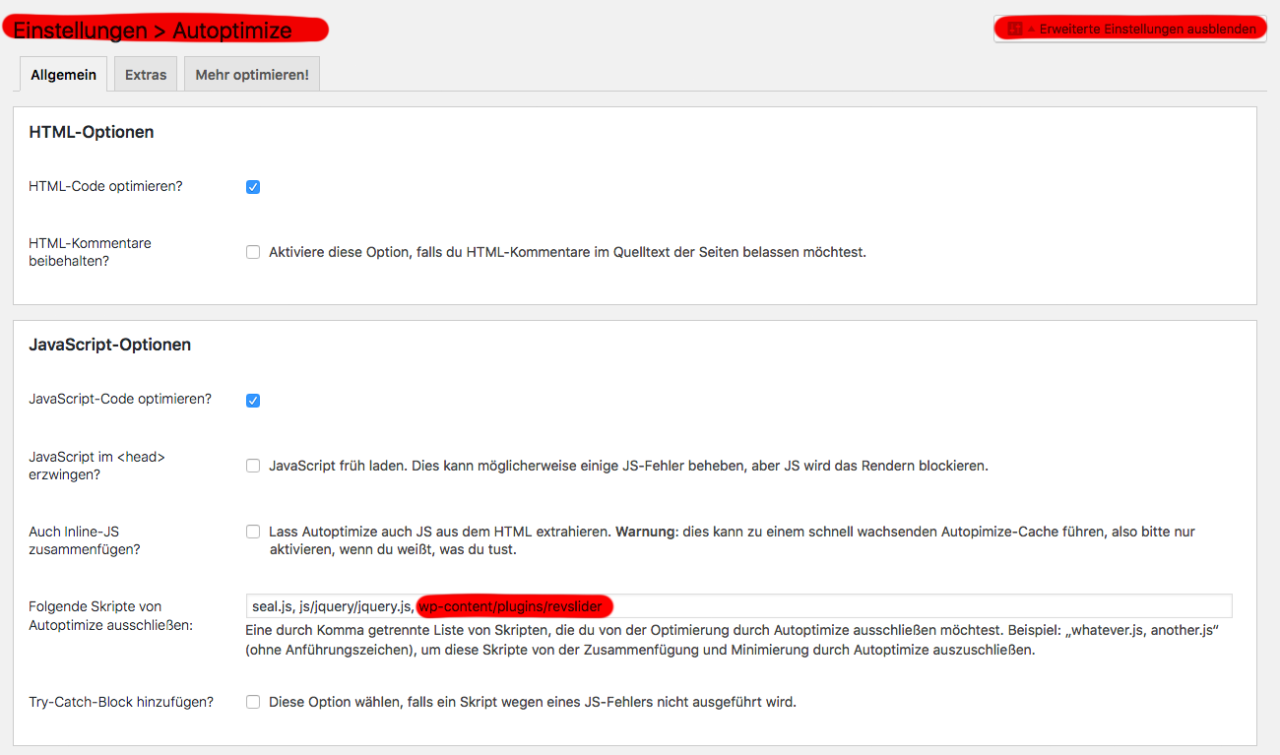
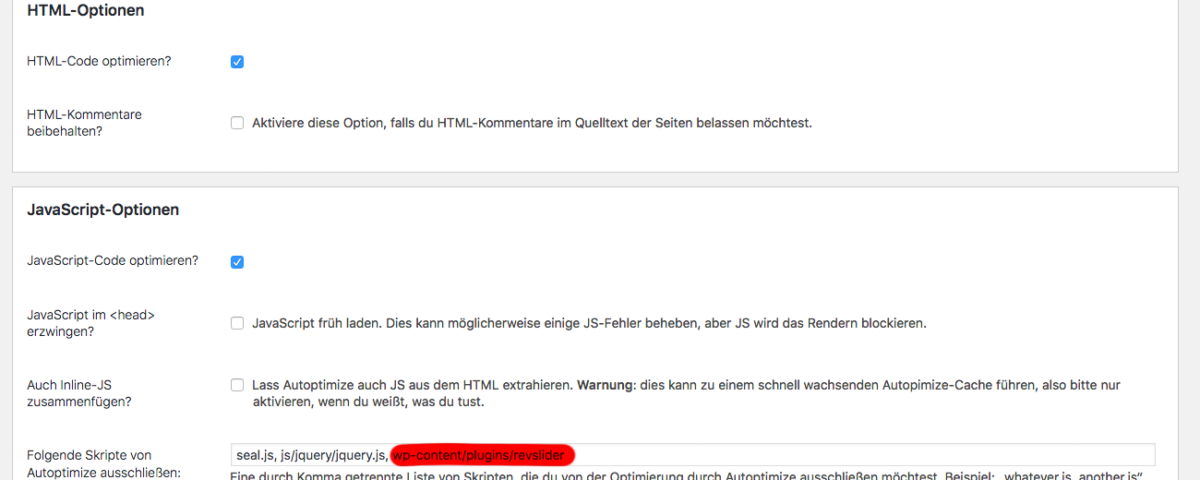
Lösung 1: Autooptimize erweiterte Einstellungen – Revolution Slider ausschließen
In den erweiterten Einstellungen von Autooptimize und auch bei W3 Total Cache, WP Super Cache etc. finden Sie eine Möglichkeit, bestimmte Pfade oder Dateien vom Caching auzuschließen. Hierbei einfach den Pfad zum Plugin im Eingabefeld zum Ausschluss hinzufügen:
wp-content/plugins/revslider
Lösung 2 + Empfehlung: Bildfilter im Internet Explorer nicht laden
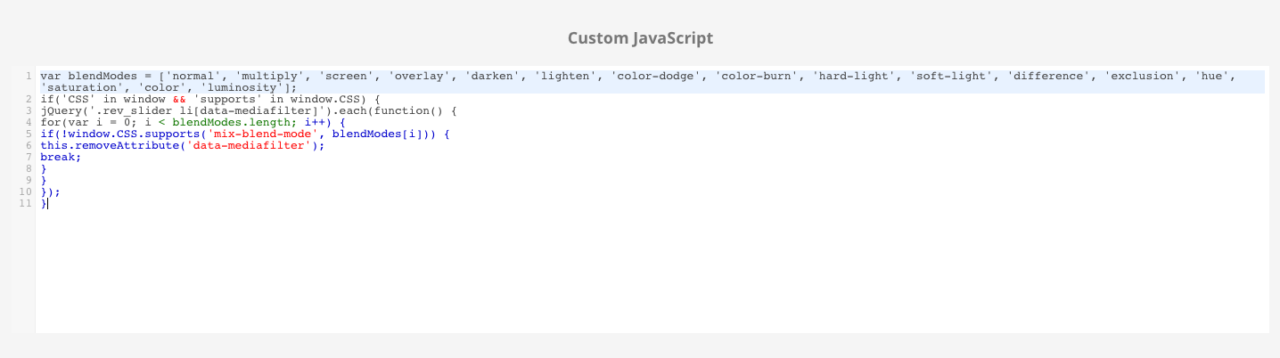
In die Slider-Einstellungen gehen, nicht die „Globale Einstellungen“, sondern wirklich bei jedem Slider in die „Slider-Einstellungen“ und dann ganz unten den nachfolgenden Code einfügen:
var blendModes = ['normal', 'multiply', 'screen', 'overlay', 'darken', 'lighten', 'color-dodge', 'color-burn', 'hard-light', 'soft-light', 'difference', 'exclusion', 'hue', 'saturation', 'color', 'luminosity'];
if('CSS' in window && 'supports' in window.CSS) {
jQuery('.rev_slider li[data-mediafilter]').each(function() {
for(var i = 0; i < blendModes.length; i++) {
if(!window.CSS.supports('mix-blend-mode', blendModes[i])) {
this.removeAttribute('data-mediafilter');
break;
}
}
});
}
So funktioniert der Revolution Slider trotz Caching, Animationen und Bildfilter auch im IE Internet Explorer
Sie haben Probleme mit WordPress oder WooCommerce und weiteren Plugins? Kommen nicht weiter und benötigen schnelle Hilfe?
Wir sind eine WordPress-Agentur mit schnellem Support und fairen Servicepaketen.

Ihr Ansprechpartner für schnelle und zuverlässige WordPress-Hilfe:
E-Mail: fi@vastcob.com
Florian Ibe